Neon, luminoso o pastello? Arcobaleno? Monocromatico? Pieno? Variegato? Vibrante? O non sai proprio che tipo di combinazione di colori usare?
Che ne dici di usare la potenza di internet per trovare la palette colori perfetta per il tuo prossimo progetto?
La scelta dei colori può creare l’atmosfera e trasmettere sensazioni specifiche ad ogni nostro progetto di design perciò deve essere perfettamente assortita.
Tuttavia, creare la perfetta palette di colori può spesso portarci a essere paranoici ed ossessionati da piccole modifiche e regolazioni di saturazione, luminosità e tonalità. Per rendere il processo della scelta del colore più efficiente – e divertente- ti suggeriamo di utilizzare alcuni dei migliori strumenti che il web ha da offrirci.
Ecco quindi i nostri sette siti Web per scegliere le combinazioni di colori, coprono praticamente tutto: dalla scelta della palette alla leggibilità del testo e persino il colore del tuo feed Instagram:
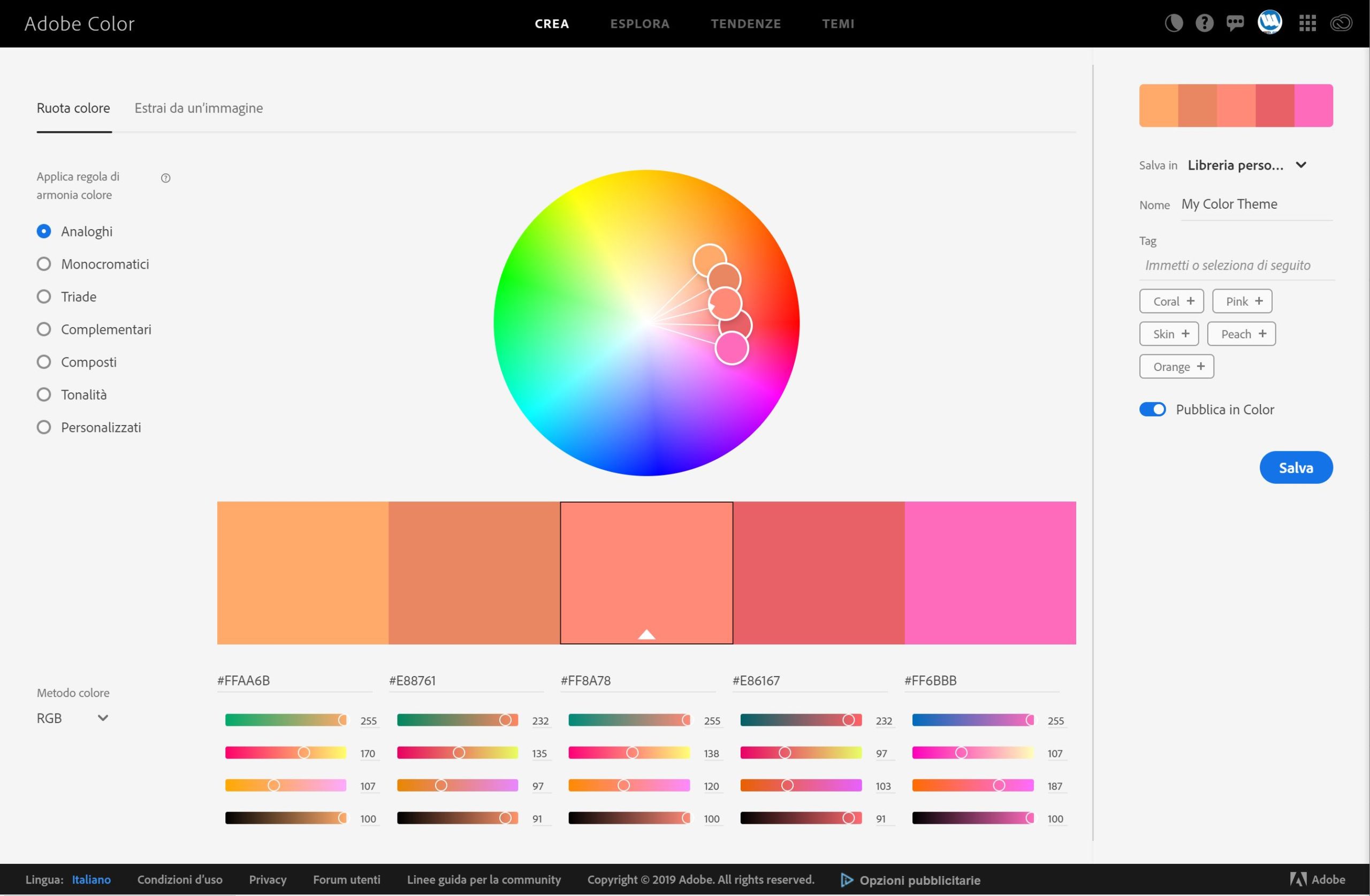
1. Adobe Color CC : esplora le combinazioni di colori esistenti e creane una tua
 Color CC di Adobe è uno strumento davvero avanzato e professionale per ottenere la giusta tonalità. Non per nulla è proprio fatto da Adobe: una garanzia.
Color CC di Adobe è uno strumento davvero avanzato e professionale per ottenere la giusta tonalità. Non per nulla è proprio fatto da Adobe: una garanzia.
Se è la prima volta che visiti il sito, ti consigliamo di andare alla sezione “Esplora”, dove puoi sfogliare casualmente diverse palette di colori create da altri utenti, in ordine di popolarità, tipologia di palette e altro. Quando una particolare combinazione di colori attira la tua attenzione, puoi personalizzarla in base alle esigenze del tuo progetto. Passa il mouse sopra la combinazione di colori per il menu e scegli “Modifica copia” per iniziare a lavorarci su. Ora dai il benvenuto alla ‘Ruota dei colori’, dove c’è davvero da divertirsi. Qui, puoi modificare ogni colore singolarmente o tutto in una volta, usando i valori CMYK, RGB o altri e controllarne la luminosità e la saturazione. È possibile impostare un ‘Colore di base’ (contrassegnato da un triangolo bianco nella parte inferiore) utilizzando l’opzione ‘Cambia armonia colore’ in alto a sinistra, per poi trovare nuove combinazioni di colori che corrispondono a quella particolare tonalità.
Un’altra utile funzione di Color CC è caricare una foto o un’immagine con bellissimi colori, da cui il sito Web estrarrà una tavolozza di colori. Una volta raggiunta la propria combinazione ideale del colore avrai a disposizione molti modi per incorporare la nuova palette dei colori nel progetto. Puoi copiare i codici esadecimali negli appunti, scaricare un file ASE o salvarlo nelle tue librerie Adobe se hai effettuato l’accesso con il tuo ID Adobe.
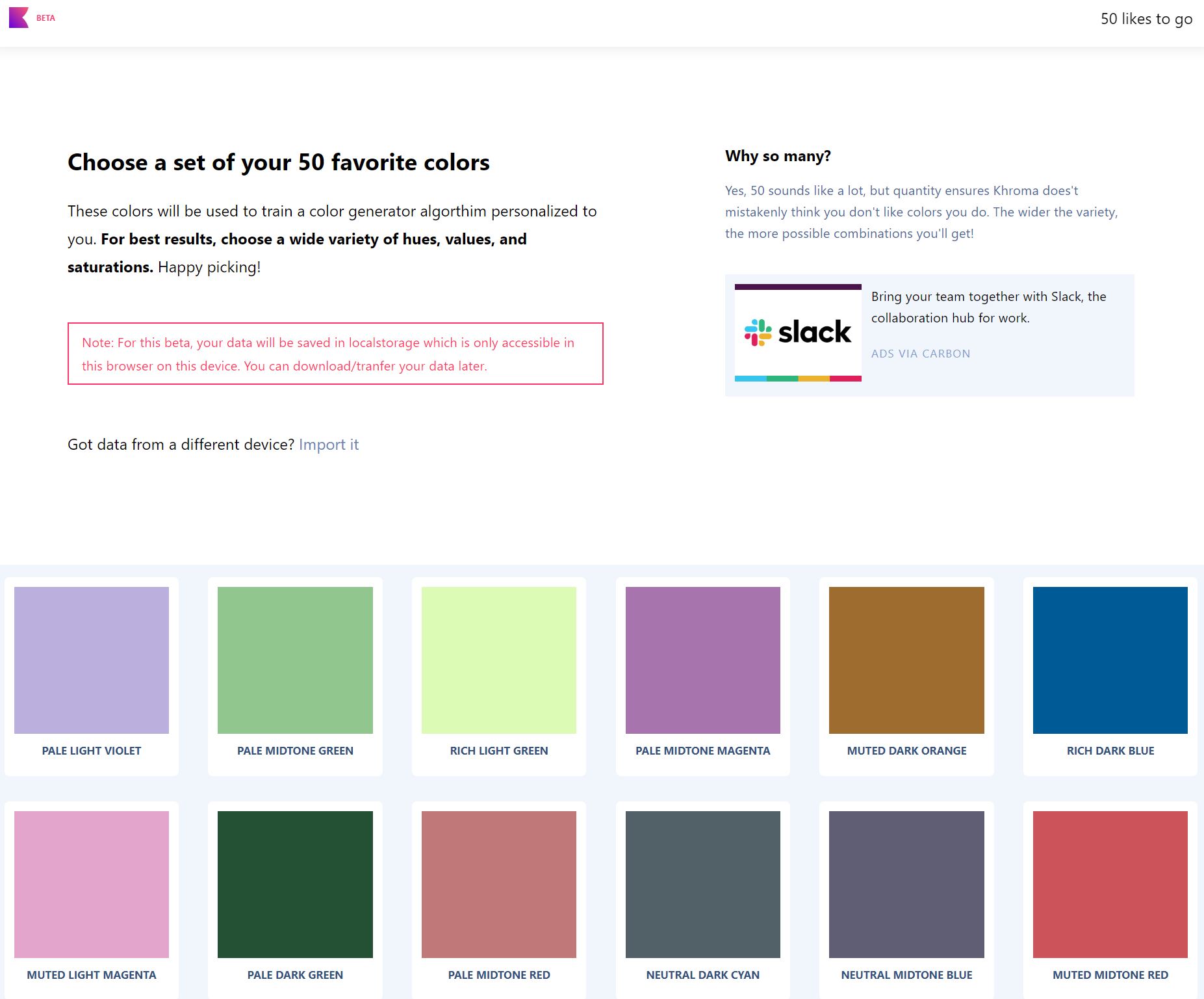
2. Khroma : palette di colori infinite

Se sei un designer navigato, il tuo occhio ben addestrato e il tuo stile personale sono perfettamente a punto. Ora, allena un computer per condividere il tuo stesso squisito livello di gusto e pensa alla perfetta corrispondenza dei colori che potrebbe fare per te! Il designer George Hastings di New York si è impegnato nella creazione di Khroma, un sito Web che individua le tue preferenze di colore utilizzando l’apprendimento automatico e genera combinazioni di colori uniche e personalizzate da abbinare.
Alla prima apertura di Khroma, ti verrà chiesto di scegliere 50 tonalità di colore che ami. Individuare 50 preferiti richiede un po ‘di tempo, ma fare clic su bei colori difficilmente può essere considerato un compito noioso… almeno per noi. Una volta terminato, l’algoritmo di Khroma genererà combinazioni di colori in cinque diversi display: digita su uno sfondo colorato, blocchi di colore, sfumature, fotografie a due tonalità e infine, tavolozze a quattro colori. Le combinazioni sono disposte come una pagina infinita, simile a Pinterest, che incoraggia la scoperta, o “scavare per l’oro”, come scrive George sul suo sito web. Oro e anche innumerevoli altri colori.
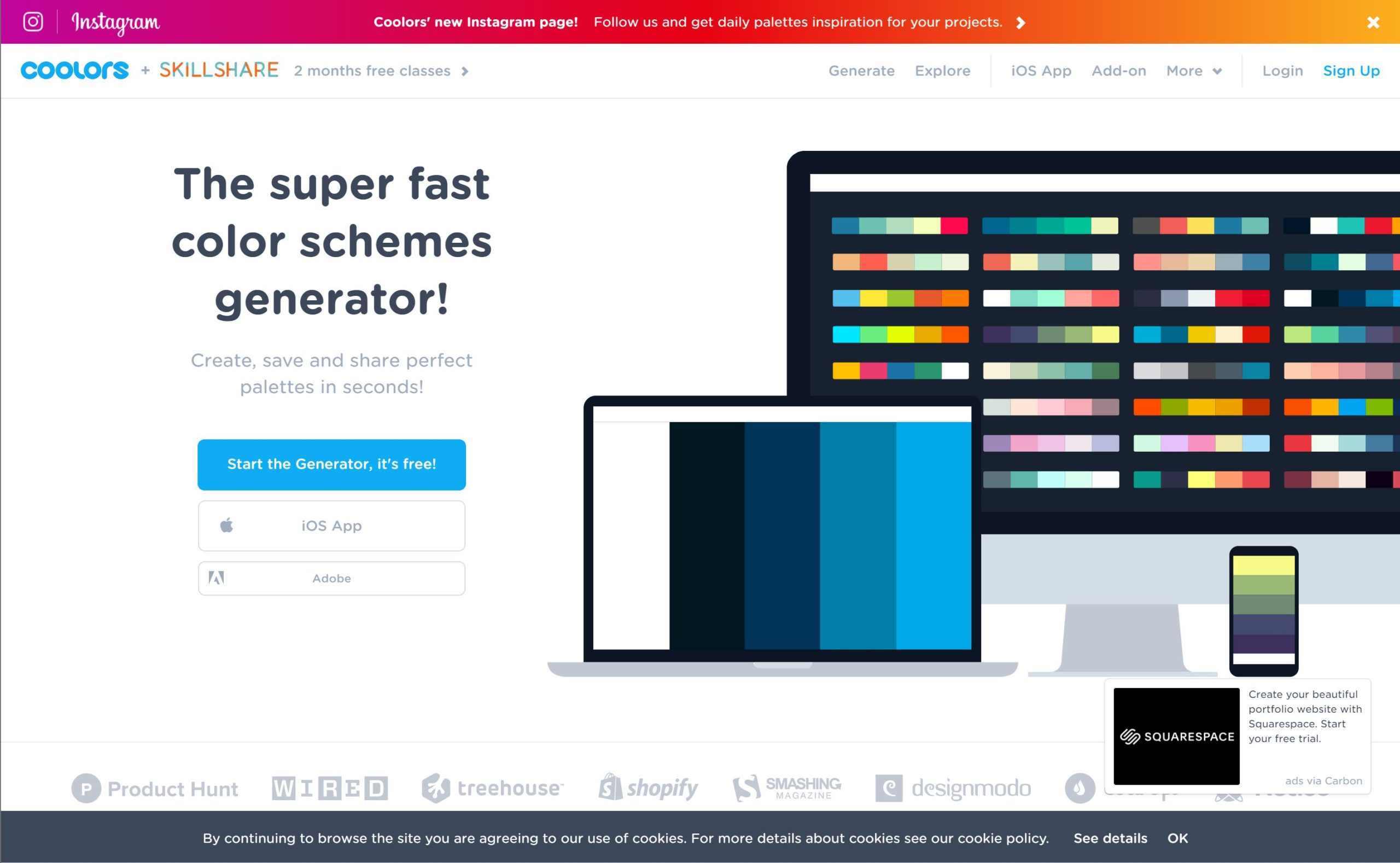
Coolors: strumenti professionali per la caccia al colore

Coolors è uno strumento estremamente utile e professionale per perfezionare la tua personale combinazione di colori. Il sito accoglie i visitatori con una tavolozza generata in modo casuale di cinque colori che riempono per intero lo schermo. Premi la barra spaziatrice per altre combinazioni di colori casuali e osserva come lo schermo passa alla modalità party. Dopo aver selezionato una combinazione di colori che ti piace, passa con il mouse su uno dei colori per far apparire il menu. Usando le diverse opzioni di menu, puoi trovare sfumature simili dello stesso colore, trascinare i colori altrove per riorganizzare la tavolozza, regolarli per tonalità, saturazione e luminosità o bloccarli. Coolors ti consente anche di caricare un’immagine sul sito ed estrarre una combinazione di colori direttamente da lì. Una volta che sei soddisfatto della tua tavolozza, puoi esportarla come URL, PNG e altro, oppure copiare il codice esadecimale da utilizzare nel tuo design.
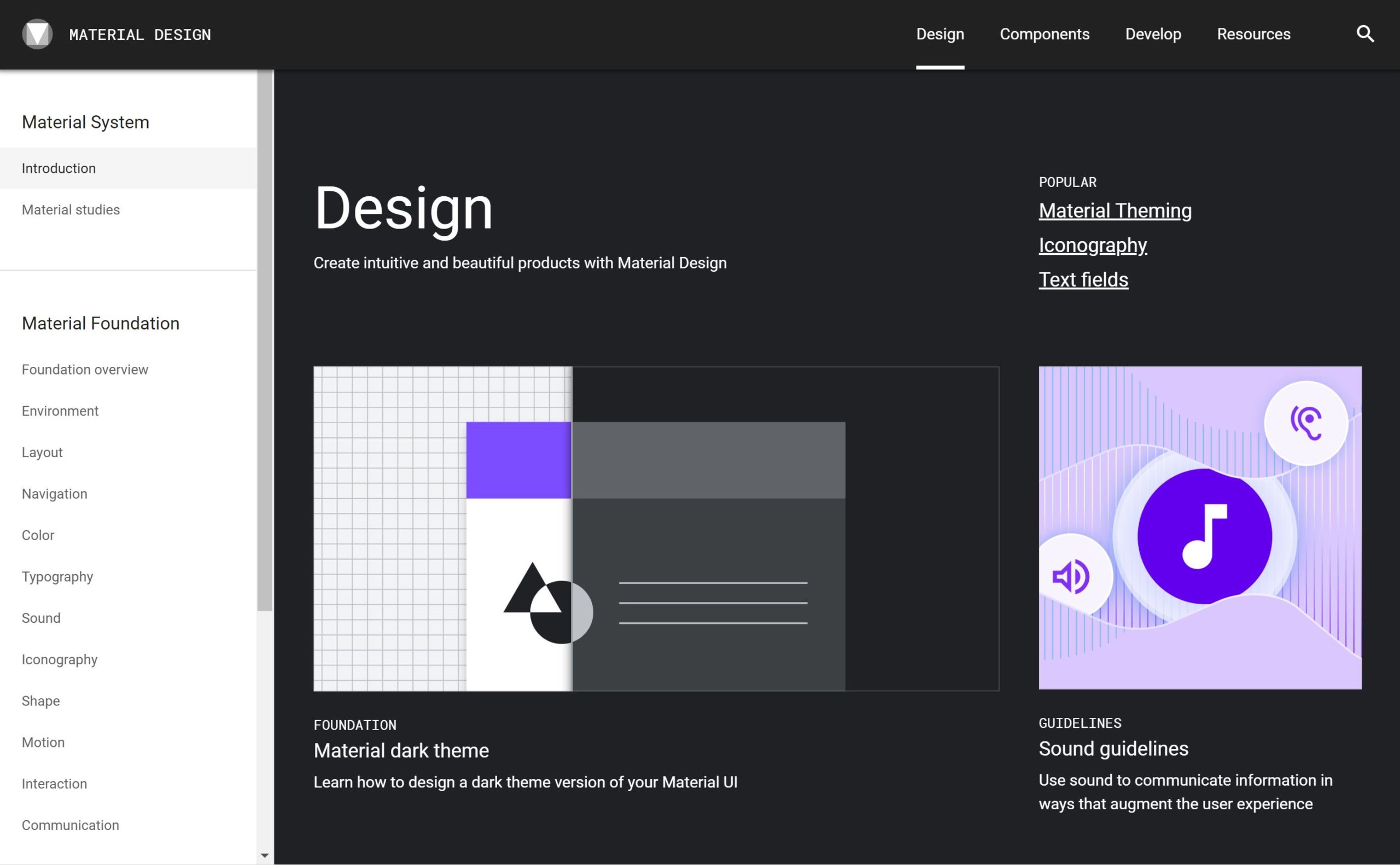
4. Material Design : prova le tue scelte di colore UI

Material Design è un sistema di progettazione sviluppato da Google, il cui scopo è standardizzare un aspetto coerente e una UX su tutte le piattaforme digitali. Color Tool è solo una piccola parte di un database incredibilmente ricco di informazioni e strumenti forniti da Material Design di Google. Questo strumento semplice e intuitivo consente di testare l’aspetto della tavolozza dei colori come parte di un’interfaccia utente. Il sistema di colori Material Design aderisce solo a due colori, uno primario e uno secondario, insieme alle loro varianti chiare e scure. Questa palette limitata garantisce armonia e, insieme a un approccio rigoroso alla leggibilità e all’accessibilità del testo, consente comunque un margine di colore sufficiente per garantire che tutti gli elementi dell’interfaccia utente siano facilmente distinguibili.
Questi principi complessi sono molto più accessibili dopo un rapido tuffo nello strumento Colore. Dopo aver selezionato due colori, uno primario e uno secondario, lo strumento genera alcune varianti di ciascuna da abbinare. La combinazione di colori viene quindi visualizzata in sei esempi di wireframe dell’interfaccia utente, dandoti un’idea di come sarebbe poi nata nel tuo design. Color Tool esegue anche un rapido test di accessibilità per farti sapere se le tue combinazioni di colori ritengono che il testo sia leggibile
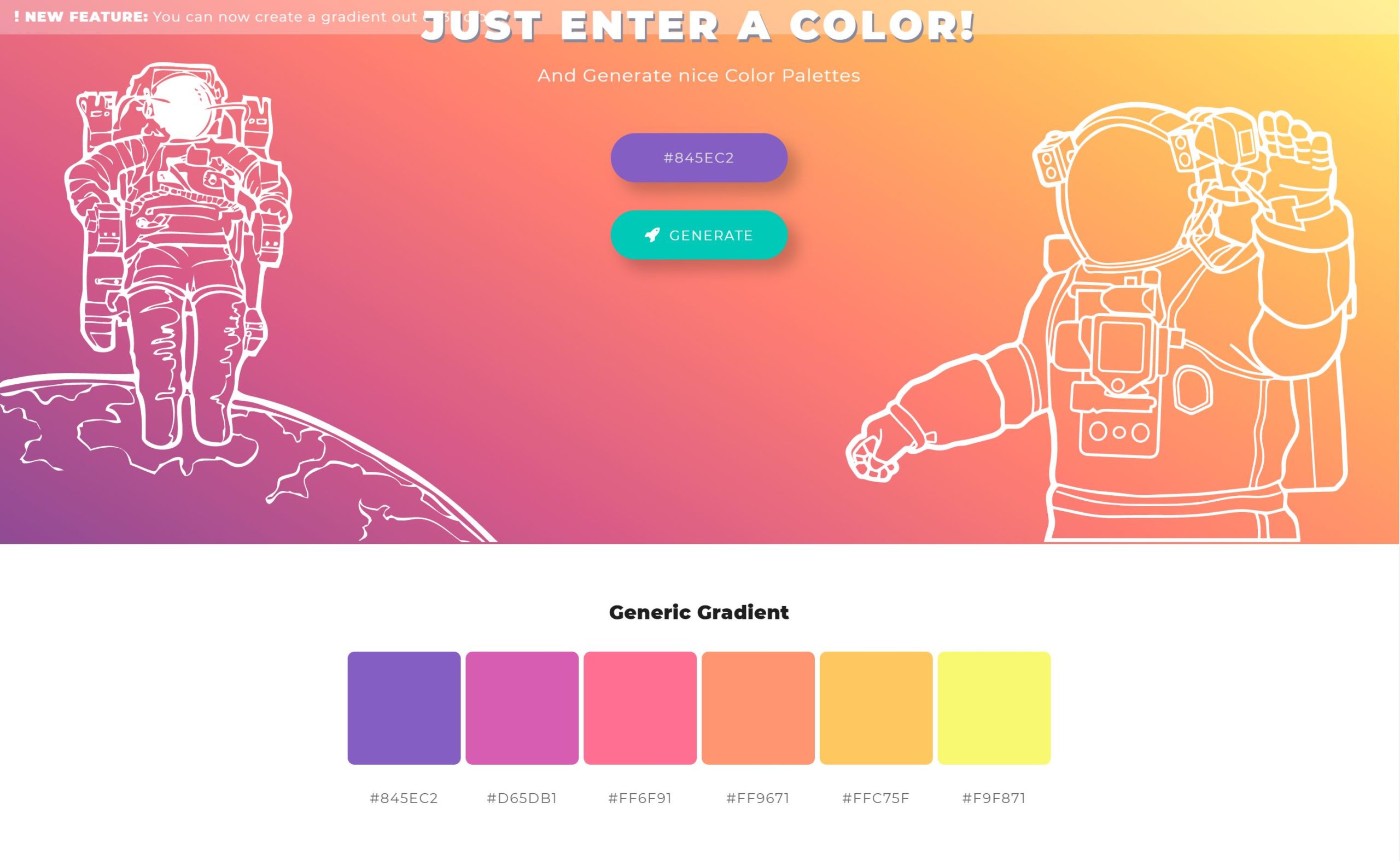
5. ColorSpace : un colore, innumerevoli opzioni

Nel caso in cui tu abbia un colore su cui vuoi basare la tua tavolozza di colori, che si tratti di un colore di un brand o solo di una tonalità che ami davvero, ColorSpace è il posto che fa per te. Inserisci la tua tonalità preferita usando i valori RGB, il codice esadecimale o ricreandolo direttamente sulla ruota dei colori e fai clic su “Genera”. Il sito Web produrrà immediatamente una generosa quantità di combinazioni di colori da abbinare al tuo.
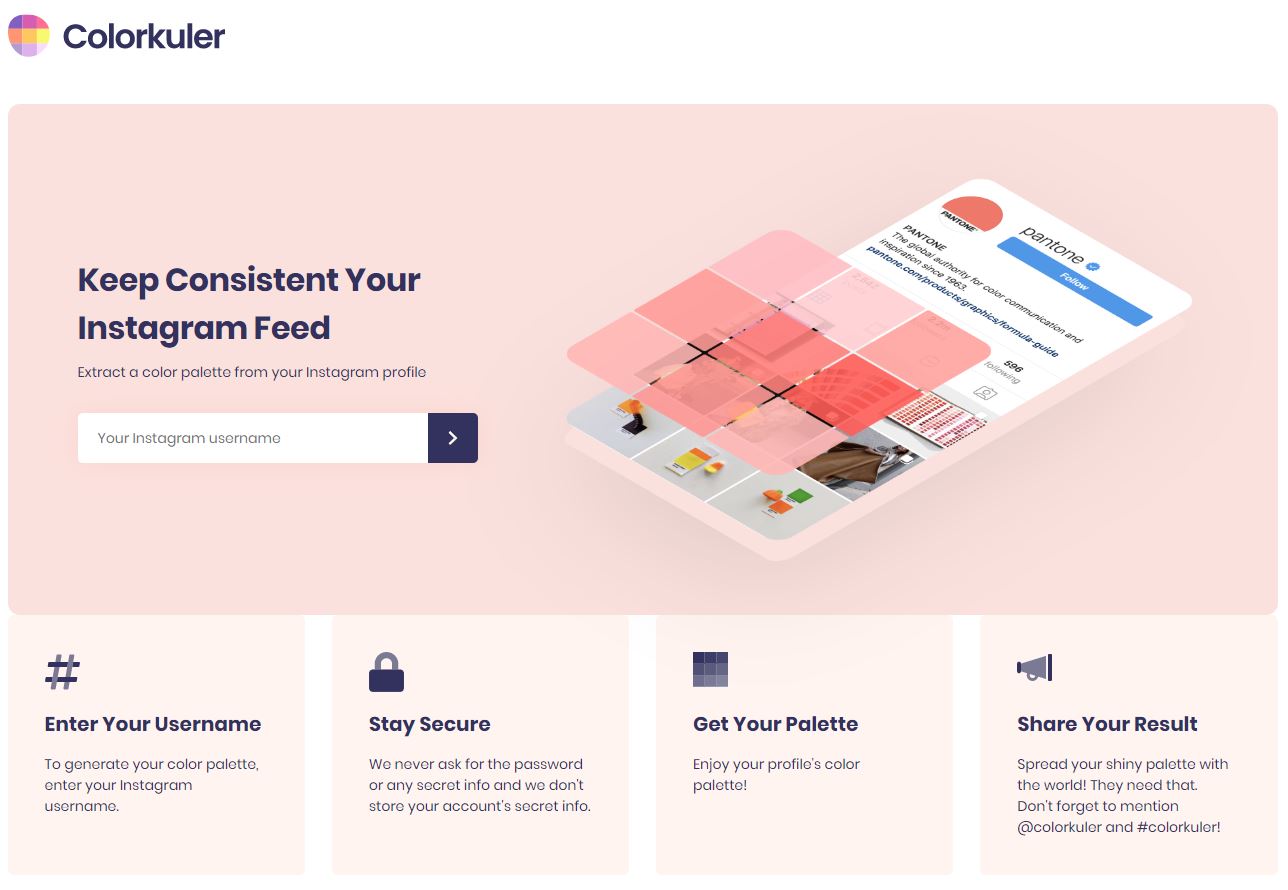
6. ColorKuler : lascia che il tuo account Instagram faccia la colorazione

ColorKuler può essere un esperimento divertente da cui trovare ispirazione per la tua palette colori. Questo sito Web può essere uno strumento utile per decidere una combinazione di colori che ti sembra ancora da decidere. L’unica nota a margine è che il tuo account deve essere attivo e pubblico affinché ColorKuler sia in grado di eseguire la sua magia.
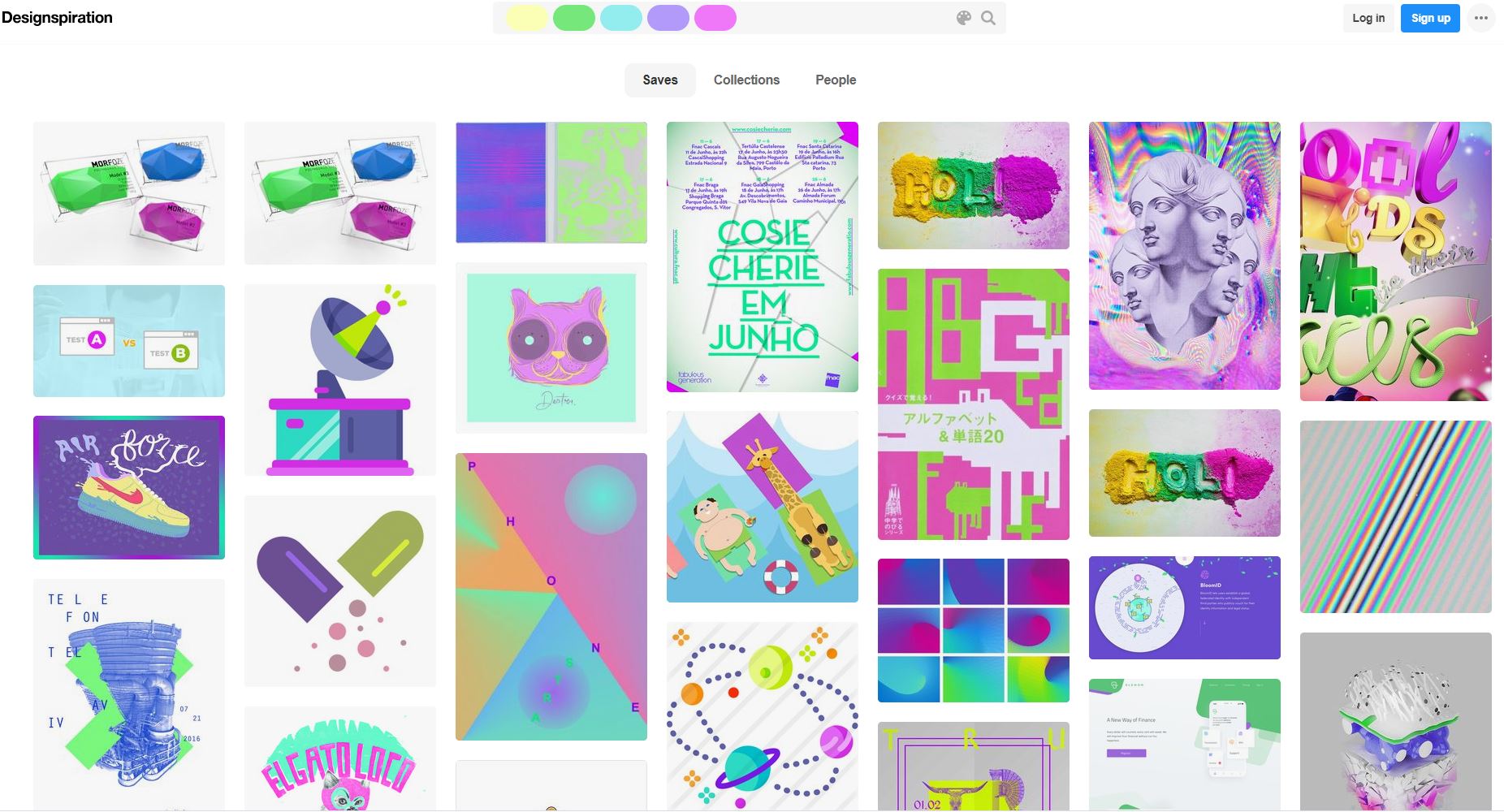
7. Designspiration : guarda la tua tavolozza in azione

Ti piace la palette dei colori che hai scelto, ma hai ancora bisogno di ispirazione su come usarla nel modo giusto? La ricerca dei colori di Designspiration ti consente di selezionare fino a cinque colori e sfogliare una varietà di disegni che condividono la stessa scelta di palette colore (e la fanno funzionare). Puoi essere ancora più specifico digitando il tipo di contenuto che ti interessa – come innografica o calligrafia- o qualsiasi altra parola chiave relativa al contenuto che desideri visualizzare.




